Auf eine Firmenwebseite gehört natürlich eine Anfahrtsbeschreibung mitsamt Stadtplan. Doch aufgepasst: Wer einfach einen Stadtplan aus dem Netz kopiert, riskiert teure Abmahnungen. Die beste Lösung: Binden Sie einfach den Google-Maps-Stadtplan ein. Das ist rechtlich und technisch problemlos möglich.
Um Google Maps in die eigene Webseite einzubinden, sind keine Programmierkenntnisse notwendig. Auch mit Fachtermini wie API, Entwicklungsumgebung oder Schnittstellen müssen Sie sich nicht herumplagen. So einfach funktioniert’s:
1. Rufen Sie Google Maps (http://maps.google.de) auf, und vergrößern Sie den Ausschnitt so, wie er später auf der eigenen Webseite erscheinen soll.
2. Dann klicken Sie oben rechts in der blauen Zeile auf „Link“.

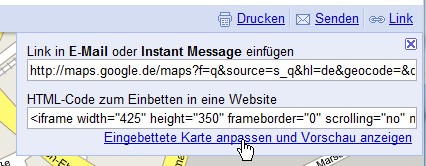
3. Es erscheint ein Untermenü. Hier klicken Sie auf „Eingebettete Karte anpassen und Vorschau anzeigen“.
4. Im nächsten Fenster wählen Sie die gewünschte Kartengröße, zum Beispiel „Mittel“.
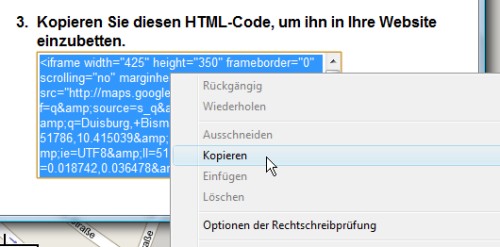
5. Markieren Sie den Quellcode im Feld „HTML-Code“. Das geht am einfachsten, indem Sie drei mal hintereinander ins Feld klicken. Alternativ hierzu klicken Sie einmal ins Feld und drücken die Tastenkombination [Strg]+[A]. Eine dritte Variante: Klicken Sie mit der rechten Maustaste auf den markierten Quellcode, und wählen Sie den Befehl „Kopieren“. Der Quellcode wird damit in die Zwischenablage von Windows eingefügt.

5. Im letzten Schritt müssen Sie den Quellcode in Ihre Webseite einbauen. Hierzu öffnen Sie Ihren Webeditor, platzieren den Mauszeiger an die gewünschte Stelle und fügen den Quellcode mit [Strg]+[V] ein.
Das war’s. Wenn Sie die Seite speichern und auf den eigenen Webserver überspielen, erscheint die ausgesuchte Google-Maps-Karte auf Ihrer Webseite. Der Quellcode sorgt dafür, dass automatisch der richtige Kartenausschnitt in der gewünschten Größe angezeigt wird.w