Design at its best: Das ist eine der Maximen vom Marktführer unter den Smartphones. Apple hat seit jeher großen Wert auf ein ansprechendes Aussehen seiner Produkte gelegt und damit Trends gesetzt. Selbst die Hintergründe seiner Apps oder Internetseiten setzen Maßstäbe in Sachen Design. Mit Photoshop bauen Sie in wenigen Schritten die typische iPhone-Textur nach.
Texturen im iPhone-Look
Zum Erstellen einer iPhone-typischen Textur gehen Sie folgendermaßen vor:
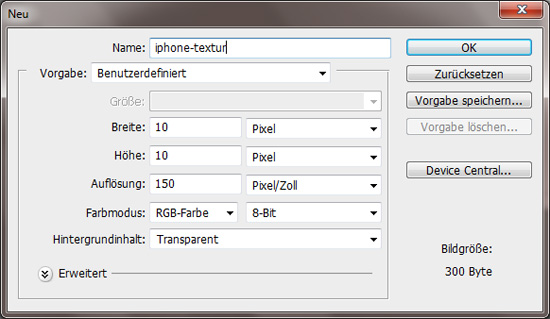
1. Öffnen Sie Photoshop und erstellen Sie eine neue Datei von nur 10 x 10 Pixeln. Achten Sie darauf, der Datei einen transparenten Hintergrund zu geben.

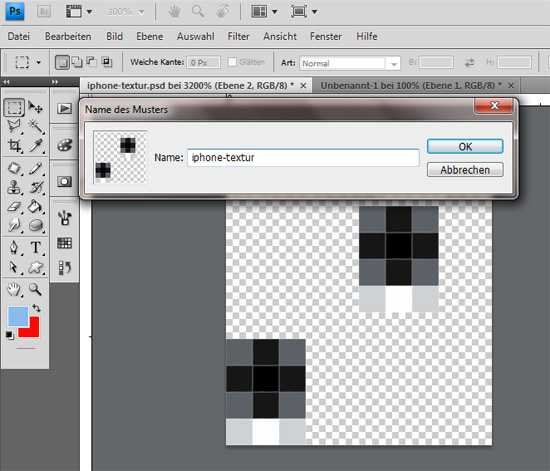
2. Mit dem Buntstift malen Sie in einer Größe von einem Pixel genau ein Feld mit der Farbe Schwarz aus, davon ausgehend malen Sie dann jeweils ein Feld nach allen vier Seiten – also wie ein Kreuz – in einer nicht ganz schwarzen Farbe, z.B. in #161616. Die letzten vier Pixel, die das Quadrat vollmachen würden, belegen Sie mit einem hellen Grau, #696A6C.

3. Jetzt fehlt noch die hellere Grundlage für den Lichteffekt: Unter das Quadrat packen Sie in die Mitte ein Pixel reines Weiß, links und rechts daneben ein etwas dunkleres Weiß wie #CED1D4. Kopieren Sie das Rechteck und fügen Sie es in einem Abstand von einem Pixel nach oben und zwei Pixeln nach rechts wieder ein.
4. Speichern Sie das Bild als Muster ab: Gehen Sie dazu auf „Bearbeiten“ – „Muster festlegen“ und geben Sie dem neuen Muster einen aussagekräftigen Namen.

Wann immer Sie jetzt einen aktuellen und trendigen Hintergrund benötigen, markieren Sie die entsprechende Ebene oder Auswahl und füllen Sie sie mit dem neuen Muster. Gehen Sie dazu auf „Bearbeiten“ – „Fläche füllen.“ In dem anschießend auftretenden Fenster wählen Sie „Verwenden: Muster“, „eigenes Muster“ und klicken Sie sich bis zu Ihrem soeben erstellen Muster durch. Unter Deckkraft wählen Sie „100 Prozent“ und den Modus „Normal.“
